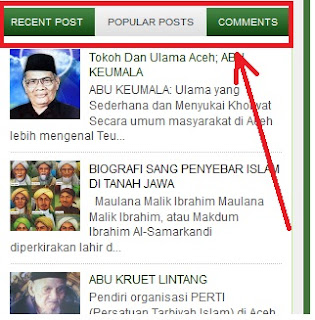
Menu tabber adalah menu yang sangat penting bagi anda yang mau blog anda bisa muat banyak ruang untuk navigasi-navigasi tertentu. OK, Kalau belum paham juga tentang menu tabber, silakan lihat gambar dibawah ini untuk memudahkan anda mengetahuinya :P

Bagaimana, apa anda tertarik dengan menu tabber itu, kalau tertarik mari ikuti tutorial cara mudah membuat menu tabber diblogspot.
Tutorial Membuat menu tabber di blogspot
1. Log in ke blogspot anda, kemudian menuju ke Layout >> ke Edit HTML, jangan lupa expand widget (download template anda dulu untuk back up, agar tidak rusak)
2. Kemudian Tambahkan kode CSS berikut diatas Tag ]]></b:skin>
/* Tabbed Sidebar Widgets
--------------------------------- */
.widget-wrapper2{
border:1px solid #494e52;
background-color:#636d76;
padding:8px;
}
.widget-tab {
-moz-border-radius-bottomleft:5px;
-moz-border-radius-bottomright:5px;
-moz-border-radius-topright:5px;
-webkit-border-radius-bottomleft:5px;
-webkit-border-radius-bottomright:5px;
-webkit-border-radius-topright:5px;
background:#FFFFFF url(http://sites.google.com/site/amatullah83/bg/tabcontentbg.gif) repeat-x scroll left bottom !important;
border:1px solid #CFCFCF;
font-family:Arial,Helvetica,sans-serif;
padding:15px !important;
}
.widget-tab ul {
margin:0px;
padding:0px 20px 0px 20px;
}
.widget-tab ul li {
list-style:none;
border-bottom:1px solid #d6dde0;
padding-top:10px;
padding-bottom:10px;
font-size:13px;
}
.widget-tab ul li:last-child {
border-bottom:none;
}
.widget-tab ul li a {
text-decoration:none;
color:#3e4346;
}
.widget-tab ul li a small {
color:#8b959c;
font-size:9px;
text-transform:uppercase;
font-family:Verdana, Arial, Helvetica, sans-serif;
position:relative;
left:4px;
top:0px;
}
.tab-content ul li a:hover {
color:#a59c83;
}
.tab-content ul li a:hover small {
color:#baae8e;
}
.active-tab{
background:#FFFFFF url(http://sites.google.com/site/amatullah83/bg/tabtopbg.gif) repeat-x scroll left top !important;
border-color:#CFCFCF #CFCFCF #FFFFFF #CFCFCF !important;
border-style:solid !important;
border-width:1px 1px 2px !important;
color:#282E32 !important;
}
ul.tab-wrapper {
margin:0px; padding:0px;
margin-top:5px;
margin-bottom:6px;
}
ul.tab-wrapper li {
-webkit-border-radius-topleft:5px;
-webkit-border-radius-topright:5px;
-moz-border-radius-topleft:5px;
-moz-border-radius-topright:5px;
background:#191919 url(http://sites.google.com/site/amatullah83/bg/tabinactivebg.gif) repeat-x scroll left top;
border:1px solid #464C54;
color:#FFFFFF;
cursor:pointer;
display:inline;
font-family:Verdana,Arial,Helvetica,sans-serif;
font-size:9px;
font-weight:bold;
line-height:2em;
list-style-image:none !important;
list-style-position:outside !important;
list-style-type:none !important;
margin-right:1px;
padding:8px 14px;
text-align:center;
text-decoration:none;
text-transform:uppercase;
}
--------------------------------- */
.widget-wrapper2{
border:1px solid #494e52;
background-color:#636d76;
padding:8px;
}
.widget-tab {
-moz-border-radius-bottomleft:5px;
-moz-border-radius-bottomright:5px;
-moz-border-radius-topright:5px;
-webkit-border-radius-bottomleft:5px;
-webkit-border-radius-bottomright:5px;
-webkit-border-radius-topright:5px;
background:#FFFFFF url(http://sites.google.com/site/amatullah83/bg/tabcontentbg.gif) repeat-x scroll left bottom !important;
border:1px solid #CFCFCF;
font-family:Arial,Helvetica,sans-serif;
padding:15px !important;
}
.widget-tab ul {
margin:0px;
padding:0px 20px 0px 20px;
}
.widget-tab ul li {
list-style:none;
border-bottom:1px solid #d6dde0;
padding-top:10px;
padding-bottom:10px;
font-size:13px;
}
.widget-tab ul li:last-child {
border-bottom:none;
}
.widget-tab ul li a {
text-decoration:none;
color:#3e4346;
}
.widget-tab ul li a small {
color:#8b959c;
font-size:9px;
text-transform:uppercase;
font-family:Verdana, Arial, Helvetica, sans-serif;
position:relative;
left:4px;
top:0px;
}
.tab-content ul li a:hover {
color:#a59c83;
}
.tab-content ul li a:hover small {
color:#baae8e;
}
.active-tab{
background:#FFFFFF url(http://sites.google.com/site/amatullah83/bg/tabtopbg.gif) repeat-x scroll left top !important;
border-color:#CFCFCF #CFCFCF #FFFFFF #CFCFCF !important;
border-style:solid !important;
border-width:1px 1px 2px !important;
color:#282E32 !important;
}
ul.tab-wrapper {
margin:0px; padding:0px;
margin-top:5px;
margin-bottom:6px;
}
ul.tab-wrapper li {
-webkit-border-radius-topleft:5px;
-webkit-border-radius-topright:5px;
-moz-border-radius-topleft:5px;
-moz-border-radius-topright:5px;
background:#191919 url(http://sites.google.com/site/amatullah83/bg/tabinactivebg.gif) repeat-x scroll left top;
border:1px solid #464C54;
color:#FFFFFF;
cursor:pointer;
display:inline;
font-family:Verdana,Arial,Helvetica,sans-serif;
font-size:9px;
font-weight:bold;
line-height:2em;
list-style-image:none !important;
list-style-position:outside !important;
list-style-type:none !important;
margin-right:1px;
padding:8px 14px;
text-align:center;
text-decoration:none;
text-transform:uppercase;
}
3. Kemudian tugas anda adlah mencari kode seperti </head>
Tambahkan kode JQuery dibawah ini tepat diatas kode diatas
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.1/jquery.min.js' type='text/javascript'/>
4. Kemudian tambahkan lagi kode JQuery dibawah ini dibawah kode nomor 3
<script type="text/javascript">
var starttab=0;
var endtab=2;
var sidebarname="sidebar1";
</script>
<script type="text/javascript" src='http://sites.google.com/site/amatullah83/js-indahnyaberbagi/bloggertabv1.0-min.js.txt'></script>
var starttab=0;
var endtab=2;
var sidebarname="sidebar1";
</script>
<script type="text/javascript" src='http://sites.google.com/site/amatullah83/js-indahnyaberbagi/bloggertabv1.0-min.js.txt'></script>
Note: Tab dari kode yang kita buat ini terdiri dari 3 tab. Untuk menyesuaikan jumlah tab dengan keinginan anda, silahkan ganti angka 2 dengan jumlah tab yang sobat inginkan, awal tab dimulai dengan angka 0. Sedangkan sidebarname adalah sidebar id.
5. Langkah selanjutnya adalah mencari kode HTML berikut:
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
Anda harus menggantikan tulisan yang berwarna merah dengan sidebar id pada tabber tab, yaitu sidebar 1<b:section class='sidebar' id='sidebar' preferred='yes'>
Selesai. Jangan lupa untuk menyimpan template anda.
Skript membuat tabber menu ane dapatkan dari blog www.tipstrikblogging.com/










